css課堂之z-index的使用方法解析
Time:2016/07/04 08:39:50 Click:
z-index,作爲css一個疊加div的重要屬性,今天尚狐網絡(成(chéng)都(dōu)網站建設)就(jiù)爲大家解析一下z-index的使用方法
首先,我們來了解一下成(chéng)都(dōu)網站制作官方對(duì)于本屬性的解釋:z-index是針對(duì)網頁顯示中的一個特殊屬性。因爲顯示器是顯示的圖案是一個二維平面(miàn),擁有x軸和y軸來表示位置屬性。爲了表示三維立體的概念如顯示元素的上下層的疊加順序引入了z-index屬性來表示z軸的區别。表示一個元素在疊加順序上的上下立體關系。
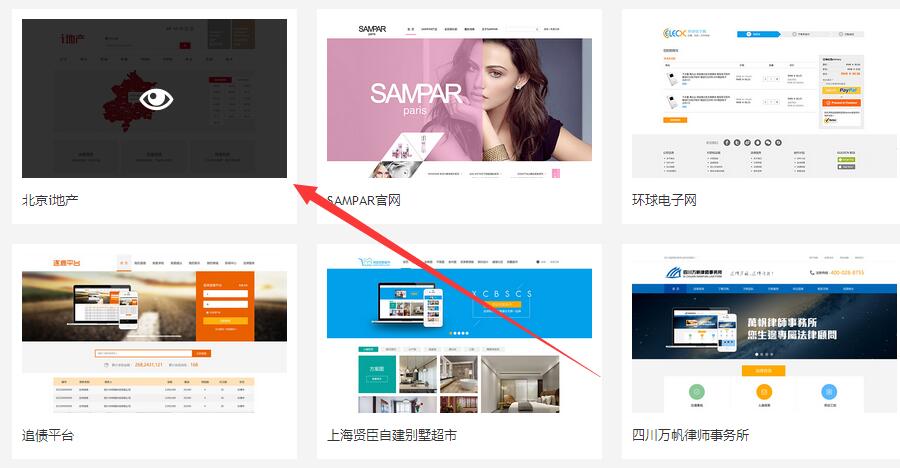
其實,了解完了百度對(duì)z-index的屬性後(hòu),我們就(jiù)知道(dào)了,此屬性是爲了將(jiāng)網頁中的不同的層在空間上設置一些特殊的值,以确認層與層之間的上面(miàn)(遮罩屬性)。接下來,我會(huì)用我的官網的案例作爲例子。

查看地址:case-list-31.html
查看源css:
.case-box-wrap{width: 100%;float: left;}
.case-box{height: 300px;width: 1200px;margin: 0 auto;}
.case-list{width: 1220px;float: left;}
.case-list li{width: 285px;height:215px;float: left;background: #fff;margin:0 20px 20px 0;position: relative;padding: 10px; }
.case-list li:hover .seeicon{display: block;}
.case-list li:hover .imgback{display: block;}
.case-list li .ad265{width: 265px;height:159px;float: left;position: absolute;top: 10px;left: 10px;z-index: 7;background: rgba(0,0,0,0.3);overflow: hidden;}
.case-list li .seeicon{width: 100%;height:162px;float: left;position: absolute;top: 0;left: 0;z-index: 8;background: url(../Images/see.png) no-repeat 114px 62px;display: none;}
.case-list li .imgback{width: 265px;height:159px;float: left;position: absolute;top: 10px;left: 10px;z-index: 7;background: rgba(0,0,0,0.8);display: none;}
.case-list li .img{width: 265px;height:159px;float: left;position: absolute;top: 10px;left: 10px;z-index: 6;}
.case-list li .img img{width: 265px;height:159px;float: left;}
.case-list li .title{width: 265px;height:47px;float: left;line-height: 47px;color: #333;text-indent: 0px;position: absolute;bottom: 0;}通過(guò)上面(miàn)可以看到,當鼠标經(jīng)過(guò)時(shí),一個有黑色半透明的背景就(jiù)顯示,div之間是用z-index進(jìn)行上下控制,imgback層的z-index是7,所以比縮略圖的div(.img)要高,所以,當鼠标經(jīng)過(guò)時(shí),z-index爲7的imgback層就(jiù)在縮略圖上層,就(jiù)達到了現在的效果。
官網的使用方法:
定義和用法 z-index 屬性設置元素的堆疊順序。擁有更高堆疊順序的元素總是會(huì)處于堆疊順序較低的元素的前面(miàn)。 注釋:元素可擁有負的 z-index 屬性值。 注釋:Z-index 僅能(néng)在定位元素上奏效(例如 position:absolute;)!
通過(guò)以上對(duì)成(chéng)都(dōu)網站設計的案例分析,希望對(duì)正在學(xué)習css的網友提供一些幫助。



