ThinkPHP 個性DIY漂亮的分頁
Time:2021/05/23 10:57:40 Click:

ThinkPHP很強大,内置了分頁模塊,不過(guò),相信很多新手的TPer們一定會(huì)遇到過(guò)這(zhè)樣(yàng)的麻煩,如果DIY呢?今天,尚狐網絡教您如何進(jìn)行DIY定制。
首先,讓我們先來了解一下:
$Page -> setConfig('prev',' setConfig('next','>>');//這(zhè)個是更改“下一頁”的樣(yàng)式
$Page -> setConfig('theme','%upPage% %first% %prePage% %linkPage% %nextPage% %downPage% %end%');//這(zhè)個是更改顯示在頁面(miàn)上的效果,去掉了總的多少條,第幾頁的顯示内容。這(zhè)裡(lǐ)%header%','%nowPage%','%totalRow%','%totalPage%','%upPage%','%downPage%','%first%','%prePage%','%linkPage%','%nextPage%','%end%這(zhè)些就(jiù)是所有可以自定義的部分了,相信有一點英語基礎的都(dōu)可以看懂,我就(jiù)不在這(zhè)裡(lǐ)一一翻譯了。
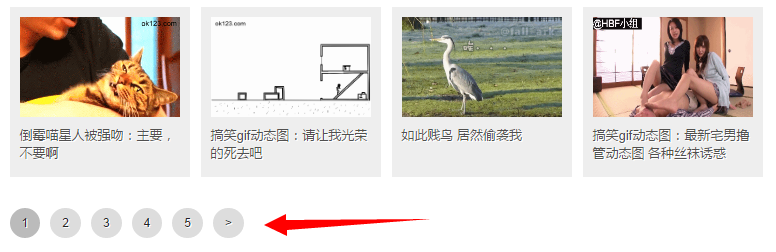
具體喜歡放什麼(me),就(jiù)直接添加到上面(miàn)就(jiù)可以了,不過(guò),兩(liǎng)邊要在%來開(kāi)始和結束噢,中間以空格分開(kāi)即可,來看看我做的網站分頁樣(yàng)式如下圖,css如下:
.pagesize{float: left;line-height: 40px;margin-left: 0px;margin-bottom: 20px;margin-top: 20px;}
.pagesize a,.pagesize .current{float: left;line-height:30px;height: 30px;padding:0 12px;background: #ddd;border-radius:30px;text-align: center;margin: 0 10px 0 0;color: #222;text-shadow:1px 1px 0 #fff;}
.pagesize .current{background: #bbb;color: #222;}如有任何疑問,可直接聯系尚狐網絡,我們會(huì)一一爲您解答。

熱門文章
- 企業官網怎麼(me)就(jiù)成(chéng)了企業的擺設? (62202)
- 企業網站建設最常見誤區分析 (60390)
- 關于網站關鍵詞選擇的一些技巧 (60233)
- 論網站頁面(miàn)靜态化和僞靜态的區别 (58286)
- 熱烈祝賀香港保險網制作完成(chéng)并交付上線 (57764)


