- 企業官網怎麼(me)就(jiù)成(chéng)了企業的擺設? (62202)
- 企業網站建設最常見誤區分析 (60390)
- 關于網站關鍵詞選擇的一些技巧 (60233)
- 論網站頁面(miàn)靜态化和僞靜态的區别 (58286)
- 熱烈祝賀香港保險網制作完成(chéng)并交付上線 (57764)
ThinkPHP 3.x版本使用微信JSSDK分享整理分享
Time:2021/05/24 11:15:57 Click:

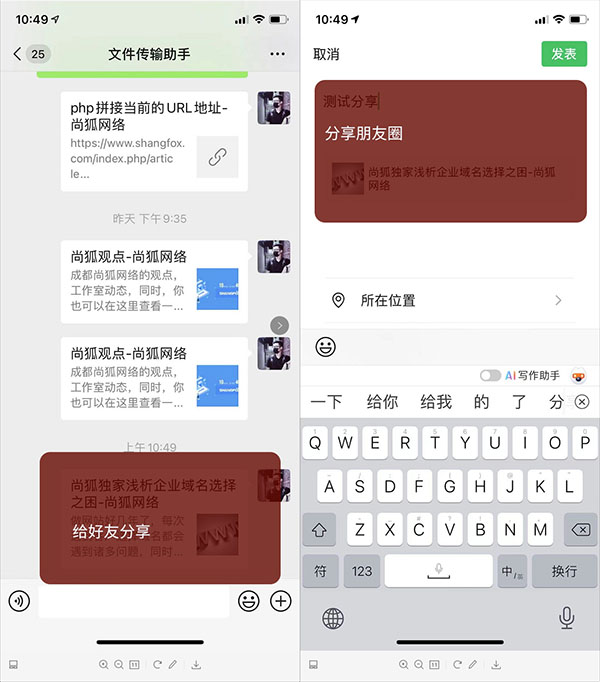
現在,微信社交使用場景越來越豐富,資料的分享場景也越來越多,所以,很多網站也增加了微信分享,今天,成(chéng)都(dōu)做網站公司的技術主編爲大家整理了ThinkPHP 3.x版本使用微信JSSDK的保姆級别教程,話不多說(shuō),直接上代碼:
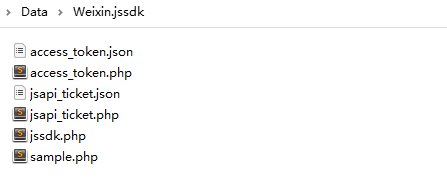
第一步,下載JSSDK,可以官方下載,目錄如圖:

控制器:
//每個控制器都(dōu)可以做一下這(zhè)樣(yàng)的初始化方法,以方便獲取分享的接口的必須信息
public function _initialize(){
$this->signPackage = signPackage();
// p($this->signPackage);
}新建三個方法,用于處理以上的一些分享的文字:
//分享标題處理,如果沒(méi)有标題,就(jiù)使用網站名稱
function metatitle($text){
if(strlen($text)>0){
$metatitle = $text.'-'.C('WEB_NAME');
}else{
$metatitle = C('WEB_TITLE').'-'.C('WEB_NAME');
}
return $metatitle;
}
//分享描述處理,如果沒(méi)有描述,就(jiù)使用網站描述
function metadesc($text){
if(strlen($text)>0){
$metadesc = $text;
}else{
$metadesc = C('WEB_DESRIPTION');
}
return $metadesc;
}
//分享圖片處理,如果沒(méi)有圖片,就(jiù)使用網站默認分享圖片
function metaimg($url){
if(strlen($url)>0){
$metaimg = C('WEB_URL').$url;
}else{
$metaimg = 'static/picture/wxsdkshare.jpg';//如果沒(méi)有圖片,就(jiù)直接用一張公共的分享圖
}
return $metaimg;
}jssdk.html
<script type="text/javascript" src="static/js/jweixin-1.6.0.js"></script>
<script>
wx.config({
debug: false,
appId: '{$signPackage["appId"]}',
timestamp: {$signPackage["timestamp"]},
nonceStr: '{$signPackage["nonceStr"]}',
signature: '{$signPackage["signature"]}',
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage',
'scanQRCode',
'checkJsApi',
'onMenuShareQQ',
'onMenuShareWeibo',
'chooseImage'
]
});
// 掃碼添加
function scan(){
wx.scanQRCode({
needResult: 1, // 默認爲0,掃描結果由微信處理,1則直接返回掃描結果,
scanType: ["qrCode","barCode"], // 可以指定掃二維碼還(hái)是一維碼,默認二者都(dōu)有
success: function (res) {
var result = res.resultStr; // 當needResult 爲 1 時(shí),掃碼返回的結果
alert(JSON.stringify(res));
$('#aa').html(result);
}
})
}
// 分享朋友圈
function fxpyq(){
wx.chooseImage({
count: 1, // 默認9
sizeType: ['original', 'compressed'], // 可以指定是原圖還(hái)是壓縮圖,默認二者都(dōu)有
sourceType: ['album', 'camera'], // 可以指定來源是相冊還(hái)是相機,默認二者都(dōu)有
success: function (res) {
var localIds = res.localIds; // 返回選定照片的本地ID列表,localId可以作爲img标簽的src屬性顯示圖片
alert(localIds);
}
});
}
wx.ready(function () {
wx.onMenuShareTimeline({
title: "<?php echo $metatitle; ?>", // 分享标題
link: window.location.href, // 分享鏈接,該鏈接域名必須與當前企業的可信域名一緻
imgUrl: '<?php echo $metaimg; ?>', // 分享圖标
success: function () {
// alert('ok');
},
cancel: function () {
// 用戶取消分享後(hòu)執行的回調函數
}
});
wx.onMenuShareAppMessage({
title: "<?php echo $metatitle; ?>", // 分享标題
desc: "<?php echo $metadesc; ?>", // 分享描述
link: window.location.href, // 分享鏈接,該鏈接域名必須與當前企業的可信域名一緻
imgUrl: '<?php echo $metaimg; ?>', // 分享圖标
type: '', // 分享類型,music、video或link,不填默認爲link
dataUrl: '', // 如果type是music或video,則要提供數據鏈接,默認爲空
success: function () {
// alert('成(chéng)功後(hòu)可以執行的函數');
},
cancel: function () {
// 用戶取消分享後(hòu)執行的回調函數
}
});
});
</script>這(zhè)就(jiù)是所有的代碼了,有什麼(me)問題,或者不足,請指正,有問題,聯系406333726,微信直接掃碼網站聯系微信二維碼即可。錦江區聚格樂享網絡工作室-一家服務10年的專業網站制作公司,累計服務客戶400+,用心,隻爲做好(hǎo)第一個網站!

熱門文章


