- 企業官網怎麼(me)就(jiù)成(chéng)了企業的擺設? (62203)
- 企業網站建設最常見誤區分析 (60391)
- 關于網站關鍵詞選擇的一些技巧 (60234)
- 論網站頁面(miàn)靜态化和僞靜态的區别 (58287)
- 熱烈祝賀香港保險網制作完成(chéng)并交付上線 (57765)
ueditor富文本編輯器1.4.3 上傳圖片自動添加水印(親測可用帶源碼)
Time:2021/05/25 22:18:39 Click:
功能(néng)前要:由于很多網站,爲了一些版權,或者出于防止盜用的目的,要加一些水印,但是遺憾的是百度這(zhè)個編輯器不支持,現在又停止更新了,所以,今天,尚狐網絡的技術就(jiù)找到了一個方法,親測可用,交提供了保姆級别的教程,并提供源碼,有什麼(me)不明白,歡迎交流指正。
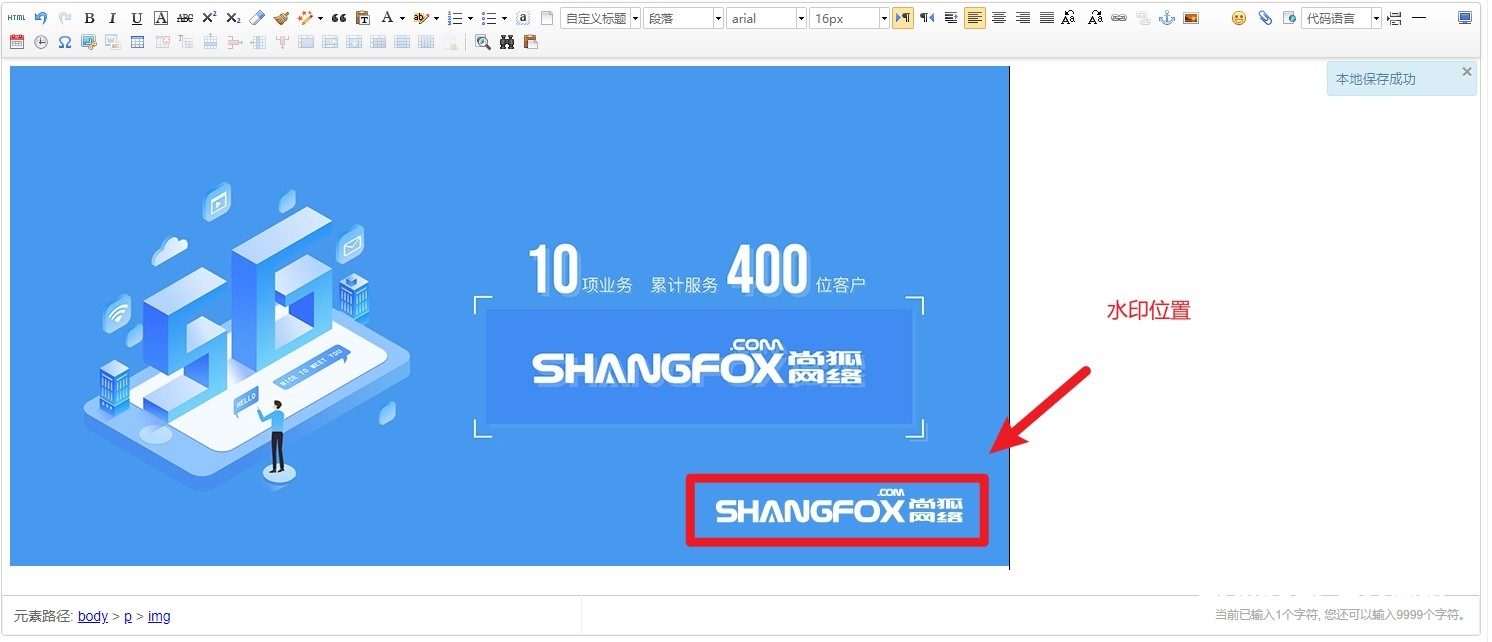
看效果,這(zhè)個支持單個上傳和多個上傳:

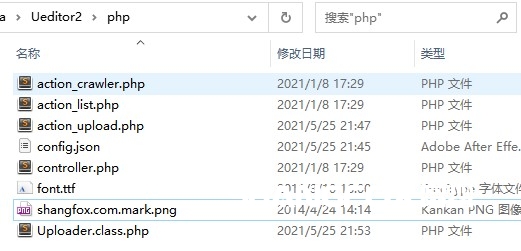
目錄結構:

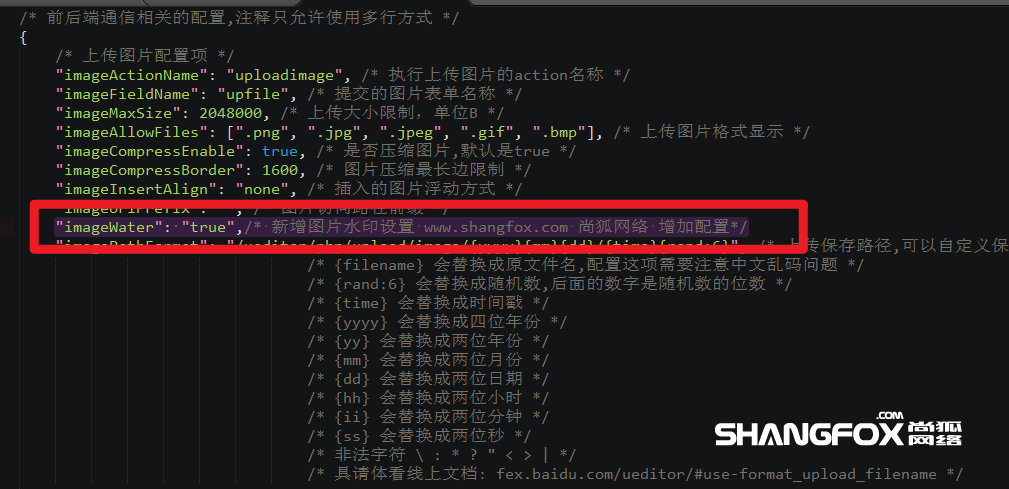
第一步,修改config.json,如下圖:
-
"imageWater": "true",/* 新增圖片水印設置 www.shangfox.com 尚狐網絡 增加配置*/

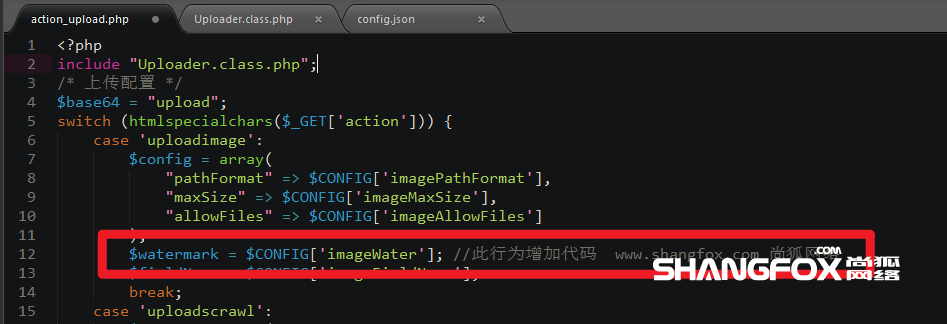
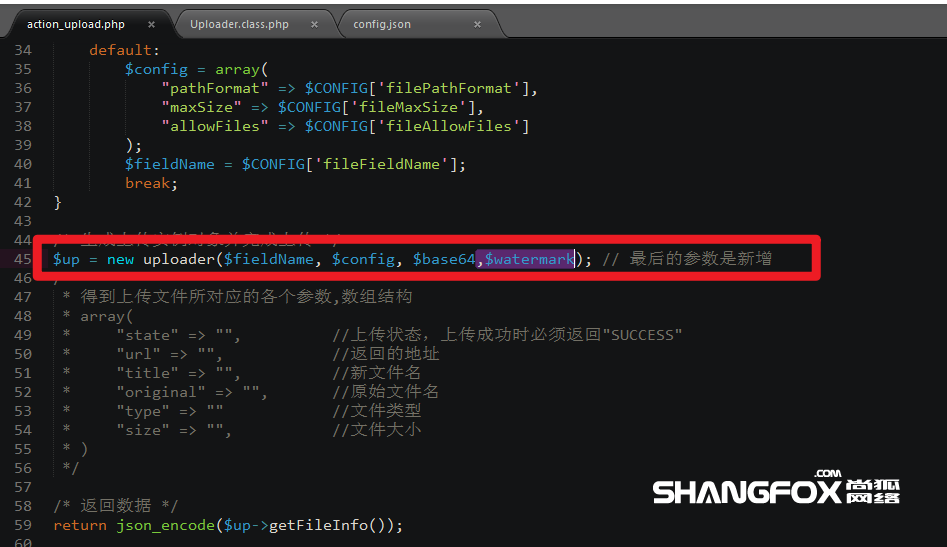
第二步,修改action_uploads.php文件:
-
$watermark = $CONFIG['imageWater']; //此行爲增加代碼 www.shangfox.com 尚狐網絡

在$up行增加一個參數,如下:
$up = new uploader($fieldName, $config, $base64,$watermark); // 最後(hòu)的參數是新增

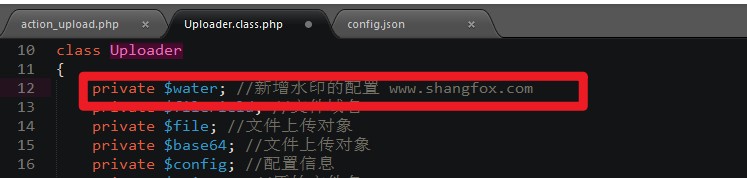
第三步,Uploader.class.php文件
-
private $water; //新增水印的配置 www.shangfox.com

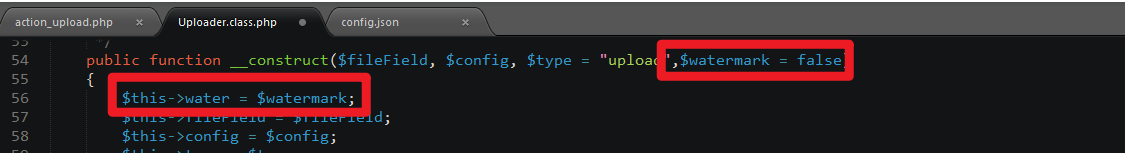
構造方法增加一個字段,同時(shí)增加一行代碼
public function __construct($fileField, $config, $type = "upload",$watermark = false)
{
$this->water = $watermark;
$this->fileField = $fileField;
$this->config = $config;
$this->type = $type;
if ($type == "remote") {
$this->saveRemote();
} else if($type == "base64") {
$this->upBase64();
} else {
$this->upFile();
}
$this->stateMap['ERROR_TYPE_NOT_ALLOWED'] = iconv('unicode', 'utf-8', $this->stateMap['ERROR_TYPE_NOT_ALLOWED']);
}
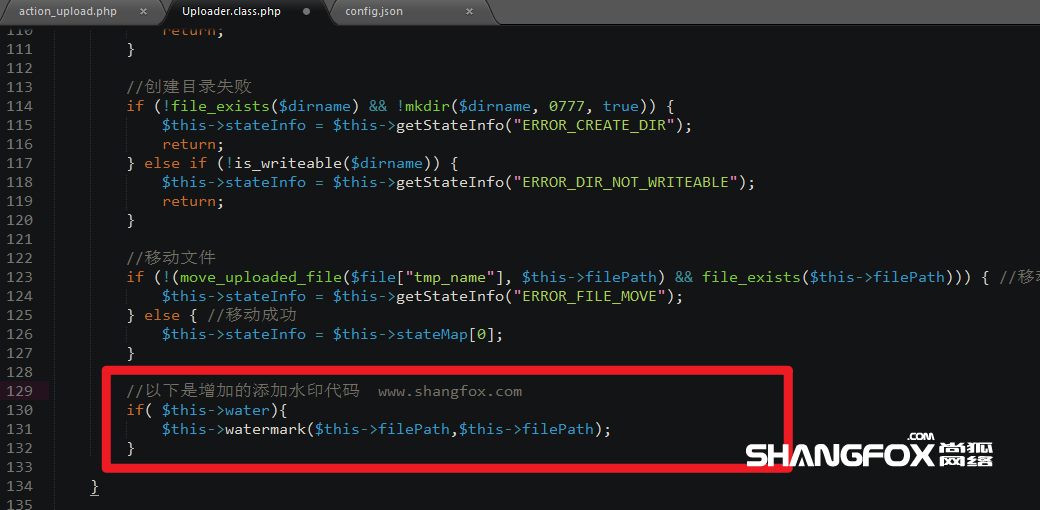
在移動文件的處理代碼後(hòu)增加以下代碼:
if( $this->water ){
$this->watermark($this->filePath,$this->filePath);
}
最後(hòu)在添加兩(liǎng)個方法即可:
/*
* 圖片加水印
* www.shangfox.com
* 錦江區聚格樂享網絡工作室
* $source string 圖片資源
* $target string 添加水印後(hòu)的名字
* $w_pos int 水印位置 具體看代碼
* $w_img string 水印圖片路徑
* $w_text string 顯示的文字
* $w_font int 字體大小
* $w_color string 字體顔色
*/
private function watermark($source, $target = '', $w_pos = '', $w_img = '', $w_text = 'shangfox.com',$w_font = 10, $w_color = '#CC0000') {
$this->w_img = 'shangfox.com.mark.png';//水印圖片的路徑
$this->w_pos = 9;
$this->w_minwidth = 400;//最少寬度
$this->w_minheight = 200;//最少高度
$this->w_quality = 100;//圖像質量
$this->w_pct = 35;//透明度
$w_pos = $w_pos ? $w_pos : $this->w_pos;
$w_img = $w_img ? $w_img : $this->w_img;
if(!$this->check($source)) return false;
if(!$target) $target = $source;
$source_info = getimagesize($source);//圖片信息
$source_w = $source_info[0];//圖片寬度
$source_h = $source_info[1];//圖片高度
if($source_w < $this->w_minwidth || $source_h < $this->w_minheight) return false;
switch($source_info[2]) { //圖片類型
case 1 : //GIF格式
$source_img = imagecreatefromgif($source);
break;
case 2 : //JPG格式
$source_img = imagecreatefromjpeg($source);
break;
case 3 : //PNG格式
$source_img = imagecreatefrompng($source);
//imagealphablending($source_img,false); //關閉混色模式
imagesavealpha($source_img,true); //設置标記以在保存 PNG 圖像時(shí)保存完整的 alpha 通道(dào)信息(與單一透明色相反)
break;
default :
return false;
}
if(!empty($w_img) && file_exists($w_img)) { //水印圖片有效
$ifwaterimage = 1; //标記
$water_info = getimagesize($w_img);
$width = $water_info[0];
$height = $water_info[1];
switch($water_info[2]) {
case 1 :
$water_img = imagecreatefromgif($w_img);
break;
case 2 :
$water_img = imagecreatefromjpeg($w_img);
break;
case 3 :
$water_img = imagecreatefrompng($w_img);
imagealphablending($w_img,false);
imagesavealpha($w_img,true);
break;
default :
return;
}
}else{
$ifwaterimage = 0;
$temp = imagettfbbox(ceil($w_font*2.5), 0, 'font.ttf', $w_text); //imagettfbbox返回一個含有 8 個單元的數組表示了文本外框的四個角
$width = $temp[2] - $temp[6];
$height = $temp[3] - $temp[7];
unset($temp);
}
switch($w_pos) {
case 1:
$wx = 5;
$wy = 5;
break;
case 2:
$wx = ($source_w - $width) / 2;
$wy = 0;
break;
case 3:
$wx = $source_w - $width;
$wy = 0;
break;
case 4:
$wx = 0;
$wy = ($source_h - $height) / 2;
break;
case 5:
$wx = ($source_w - $width) / 2;
$wy = ($source_h - $height) / 2;
break;
case 6:
$wx = $source_w - $width;
$wy = ($source_h - $height) / 2;
break;
case 7:
$wx = 0;
$wy = $source_h - $height;
break;
case 8:
$wx = ($source_w - $width) / 2;
$wy = $source_h - $height;
break;
case 9:
$wx = $source_w - ($width+35);
$wy = $source_h - ($height+35);
break;
case 10:
$wx = rand(0,($source_w - $width));
$wy = rand(0,($source_h - $height));
break;
default:
$wx = rand(0,($source_w - $width));
$wy = rand(0,($source_h - $height));
break;
}
if($ifwaterimage) {
if($water_info[2] == 3) {
imagecopy($source_img, $water_img, $wx, $wy, 0, 0, $width, $height);
}else{
imagecopymerge($source_img, $water_img, $wx, $wy, 0, 0, $width, $height, $this->w_pct);
}
}else{
if(!empty($w_color) && (strlen($w_color)==7)) {
$r = hexdec(substr($w_color,1,2));
$g = hexdec(substr($w_color,3,2));
$b = hexdec(substr($w_color,5));
}else{
return;
}
imagestring($source_img,$w_font,$wx,$wy,$w_text,imagecolorallocate($source_img,$r,$g,$b));
}
switch($source_info[2]) {
case 1 :
imagegif($source_img, $target);
//GIF 格式將(jiāng)圖像輸出到浏覽器或文件(欲輸出的圖像資源, 指定輸出圖像的文件名)
break;
case 2 :
imagejpeg($source_img, $target, $this->w_quality);
break;
case 3 :
imagepng($source_img, $target);
break;
default :
return;
}
if(isset($water_info)){
unset($water_info);
}
if(isset($water_img)) {
imagedestroy($water_img);
}
unset($source_info);
imagedestroy($source_img);
return true;
}
/**
* 檢測文件是否存在
* @param $image
* @return bool
*/
public function check($image){
return extension_loaded('gd') && preg_match("/\.(jpg|jpeg|gif|png)/i", $image, $m) && file_exists($image) && function_exists('imagecreatefrom'.($m[1] == 'jpg' ? 'jpeg' : $m[1]));
}源碼下載:
溫馨提示:
最後(hòu)記得在\Ueditor2\php目錄下放置水印文件shangfox.com.mark.png以及字體文件font.ttf,到此爲止,所有功能(néng)就(jiù)開(kāi)發(fā)完成(chéng),有什麼(me)不明白,可以聯系四川尚狐技術,下方聯系我們就(jiù)可以找到我們的聯系方式。
錦江區聚格樂享網絡工作室-一家服務10年的專業網站制作公司,累計服務客戶400+,用心,隻爲做好(hǎo)每一個網站!

熱門文章


